网页的布局
以下为《网页的布局》的无排版文字预览,完整格式请下载
下载前请仔细阅读文字预览以及下方图片预览。图片预览是什么样的,下载的文档就是什么样的。
2.1 网页布局实例
2.1.1 网页的风格
在对网页插入各种对象、修饰效果前,一定要确定要确定网页的总体风格。
针对不同的网页风格,大体可以将网页分为两大类:商业网页和个人网页。商业网站一般都有比较统一的布局设计,而个人主页由于内容专一,不可能象商业网站那样内容丰富、信息量大。但恰恰因为这个原因。个人主页的形式更灵活,更容易创造出美感。
2.1.1 网页的风格1
“搜狐”的主页的内容很丰富,色彩鲜艳并有许多大幅广告和浮动广告栏。
2.1.1 网页的风格2
微软中国的主页,内容比较专一,内容非常有条理,栏目突出,没有凌乱的感觉。
2.1.1 网页的风格3
“黑白音乐” 是一个个人主页,它看起来更简单,色彩也不够丰富,但感觉非常清新。
2.1.2 网页布局实例
所谓网页的布局,通俗地说,就是确定网页上的网站标志、导航栏、菜单等元素的位置。
不同的网页,各种网页元素所处的地位不同,他们的位置也就不同。一般情况下,重要的元素都放在突出的位置。
简单划分,网页的布局一般可以分为:“厂”字型、“同”字型、标题正文型、分栏型、Flash型、封某某等。
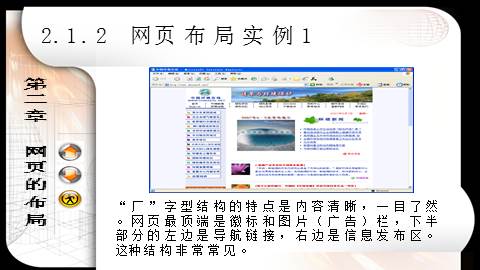
2.1.2 网页布局实例1
“厂”字型结构的特点是内容清晰,一目了然。网页最顶端是徽标和图片(广告)栏,下半部分的左边是导航链接,右边是信息发布区。这种结构非常常见。
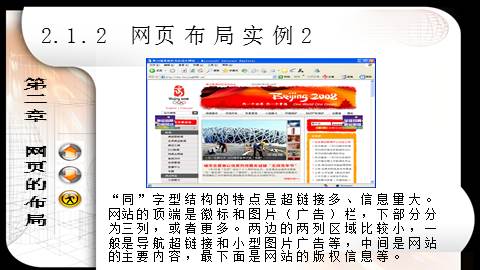
2.1.2 网页布局实例2
“同”字型结构的特点是超链接多、信息量大。网站的顶端是徽标和图片(广告)栏,下部分分为三列,或者更多。两边的两列区域比较小,一般是导航超链接和小型图片广告等,中间是网站的主要内容,最下面是网站的版权信息等。
2.1.2 网页布局实例3
标题正文型结构的顶端是网站标识和标题,下面是网页正文。内容非常简单。
2.1.2 网页布局实例4
分栏型结构,这种结构一般分为左右(或上下)两栏,也有的分为多栏。一般将导航链接与正文放在不同的栏中。这样打开新的网页,导航链接栏的内容不会发生变化。
2.1.2 网页布局实例5
Flash型结构采用Flash技术来完成,其视觉效果和听觉效果与传统网页不同,往往能够给浏览者以极大的冲击。这种网页逐渐被年轻人所喜爱。
2.1.2 网页布局实例6
封某某结构,往往首先看到的是一幅图片或动画,在图片或动画的下面有一个进入下一级网页的超链接提示文字。其中图片或动画可以用Flash来制作,与Flash型不同,这种结构并不是在Flash中完成的,而是在网页制作软件中完成的。
2.1.3 网页布局注意事项
1.平衡性 2.对称性
3.对比性 4.疏密度
5.反复性 6.韵律感
网页的排版布局是决定网站美观与否的一个重要方面,通过合理的、有创意的布局,才可以把文字、图像等内容完美地展现在浏览者面前。
2.1.4 画出网页布局草图
2.2 使用表格
网页的布局设计一般都是靠表格来实现的。可以说表格的是网页制作中最为重要的一个技巧,表格运用得好坏,直接反映了网页设计者的水平。
实现网页的布局有两种方法,一种是采用表格,一种是使用布局视图。
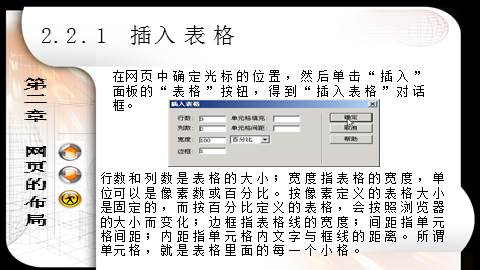
2.2.1 插入表格
在网页中确定光标的位置,然后单击“插入”面板的“表格”按钮,得到“插入表格”对话框。
行数和列数是表格的大小;宽度指表格的宽度,单位可以是像素数或百分比。按像素定义的表格大小是固定的,而按百分比定义的表格,会按照浏览器的大小而变化;边框指表格线的宽度;间距指单元格间距;内距指单元格内文字与框线的距离。所谓单元格,就是表格里面的每一个小格。
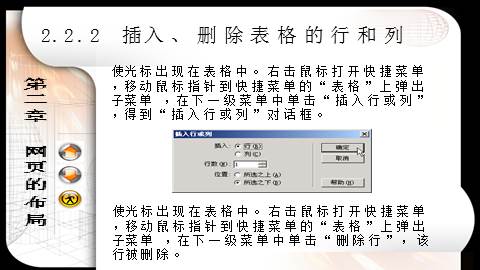
2.2.2 插入、删除表格的行和列
使光标出现在表格中。右击鼠标打开快捷菜单,移动鼠标指针到快捷菜单的“表格”上弹出子菜单 ,在下一级菜单中单击“插入行或列”,得到“插入行或列”对话框。
使光标出现在表格中。右击鼠标打开快捷菜单,移动鼠标指针到快捷菜单的“表格”上弹出子菜单 ,在下一级菜单中单击“删除行”,该行被删除。
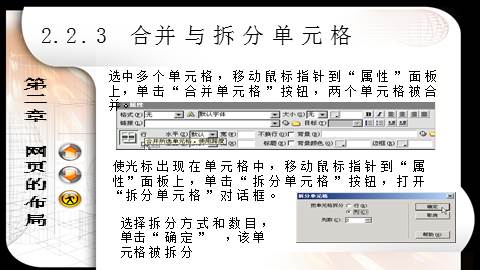
2.2.3 合并与拆分单元格
选中多个单元格,移动鼠标指针到“属性”面板上,单击“合并单元格”按钮,两个单元格被合并。
使光标出现在单元格中,移动鼠标指针到“属性”面板上,单击“拆分单元格”按钮,打开 “拆分单元格”对话框。
选择拆分方式和数目,单击“确定” ,该单元格被拆分
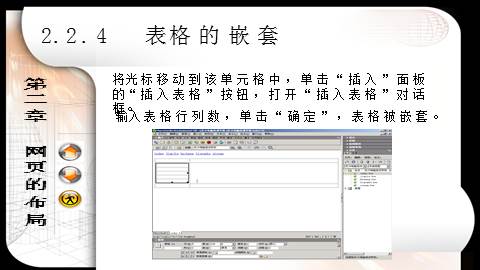
2.2.4 表格的嵌套
将光标移动到该单元格中,单击“插入”面板的“插入表格”按钮,打开“插入表格”对话框。
输入表格行列数,单击“确定”,表格被嵌套。
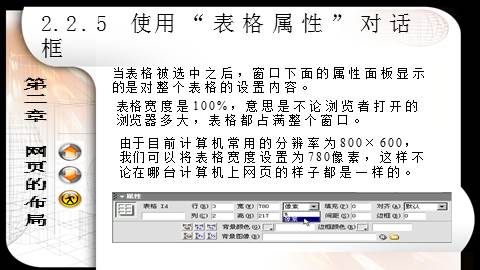
2.2.5 使用“表格属性”对话框
当表格被选中之后,窗口下面的属性面板显示的是对整个表格的设置内容。
表格宽度是100%,意思是不论浏览者打开的浏览器多大,表格都占满整个窗口。
由于目前计算机常用的分辨率为800XXXXX600,我们可以将表格宽度设置为780像素,这样不论在哪台计算机上网页的样子都是一样的。
2.2.6 设置表格框线
更改表格框线的宽度为0,可以发现表格的框线变成虚线,这样在浏览器中,表格将被隐藏。
2.3 布局视图
布局视图不仅可以任意绘制表格,而且还可以任意拖动单元格,更改它的位置。
布局视图是Dreamweaver MX增强的一个功能,使用它可以非常方便地对网页布局进行规划。在完成规划后,还可以返回到表格这一大家熟悉的形式上。
2.3.1 布局视图工具栏
在插入面板中,单击“布局”选项卡,可以发现“标准视图”按钮被按下,标准视图就是我们设计网站的普通视图,右边的“布局单元格”按钮和“布局表格”按钮是灰色的,不可用,要想使用他们必须切换到布局视图。
单击“布局视图”按钮,切换到布局视图,系统会弹出对话框,提示单击“布局单元格”按钮和“布局表格”按钮的使用方法。
2.3.2 使用布局视图规划网页布局
单击绘制布局表格按钮,编辑区顶端出现“布局视图”几个字。移动鼠标到编辑区,按住鼠标指针拖动,画出一个绿色的表格。
用同样的方法,画出其他表格。
在插入面板中单击绘制布局单元格按钮 ,移动鼠标到编辑区,按住鼠标指针拖动,画出单元格。
2.4 使用框架
采用框架可以将页面分割为两个或两个以上的部分。
2.4.1 框架概述
我们可以这样理解框架:一个框架由几个独立的页面组成。在一般情况下,这些页面只显示全部内容的一部分,我们可以通过滚动条浏览页面的全部内容。或者也可以说,框架实现了在一个窗口中浏览多个页面。
2.4.2 框架文件的建立与保存
单击菜单栏上的“插入”,弹出“插入”菜单,移动鼠标指针到该菜单的“框架”上,最后在其下一级菜单中选择“上方及左方框架”命令,网页被分为三部分。在顶端中单击鼠标,可以发现Dreamweaver的标题栏中网页名字变为“UntitledFrame-2”,而左下方的网页名字为“UntitledFrame-3”,右下方的网页名字为原来的“Untitled-1”。这便是使用框架与使用表格和布局视图的本质不同。
2.4.2 框架文件的建立与保存
保存框架文件要注意的是:框架的保存与单个网页的保存稍有不同,Dreamweaver为每一个框架提供一个“保存”对话框。
单击菜单栏上的“文件”,可以发现“文件”菜单下的“保存”命令变成了“保存框架”和“框架另存为”等。单击“保存框架”命令,可以保存当前光标所在的网页。
改变光标的位置,激活其他区域,可以完成对所有框架文件的保存。
2.4.3 设置框架
改变框架的大小只需将鼠标指针移至框架的分界处,当鼠标指针显示发生变化时,将其拖至适宜的位置即可。
2.4.3 设置框架
单击框架两个框架之间的边框,此时,框架边框上出现一行虚线。而窗口下面的属性面板变成框架属性的相关内容, 更改数值可以完成相应设置.[全文已结束,注意以上仅为全文的文字预览,不包含图片和表格以及排版]
以上为《网页的布局》的无排版文字预览,完整格式请下载
下载前请仔细阅读上面文字预览以及下方图片预览。图片预览是什么样的,下载的文档就是什么样的。
图片预览